私自身、TCDテーマを使っているのですが、テーマオプションからGoogle Mapsの設定を済ませていたにも関わらず、マップを表示できませんでした。
なんで表示されないのだろうと調査したところ、本来済ませておくべき設定を行っていないことが判明しましたので、この記事ではそのポイントをまとめていきたいと思います。
また、プラグインの「TCD Google Maps」を使っている方も同じ原因で表示できていない可能性があるので、ぜひこの記事を参考にしてください。
TCDテーマでGoogle Mapが表示されない原因
Google Mapが表示されない場合、テーマ側の設定かAPIキーの設定に原因がある可能性が高いです。まずはTCDテーマでマップを表示するために必要な手順は確認しましょう。
例)TCDテーマでページビルダーを使ってマップを表示したい
- Google MapのAPIキーを取得
- TCDテーマオプションに取得したAPIキーを入力
- ページビルダーのGoogleマップ(地図の住所)に住所を入力する
APIキーと住所を入力するだけでマップを表示できるようになっています。(TCD Google Mapの場合も同じ )
注意点
APIキーを入力していない、住所を入力していない状態ですとマップが表示されませんので必ず入力してください。
しかし、この手順で正しく設定しているにも関わらず、Google Mapが表示されない場合は、APIキーを取得する際の設定に誤りがあります。
TCDテーマでGoogle Mapが表示されない時の解決方法
APIキーの設定が間違っていると分かっても、どの設定にミスがあるかがとにかく分からないんですよね。
基本的には下記の4つの項目を確認すれば大丈夫です。
- 2つのAPIキーを有効化しているか
- キーの制限に誤りがないか
- 請求先アカウントが作成しているか
- APIキーに入力ミスはないか
上から順に間違えている可能性が高いです。
全ての項目を1つずつ確認しても構いませんが、個人的にはブラウザの検証ツールを開いてエラーコードを確認する方法が最も早いです。

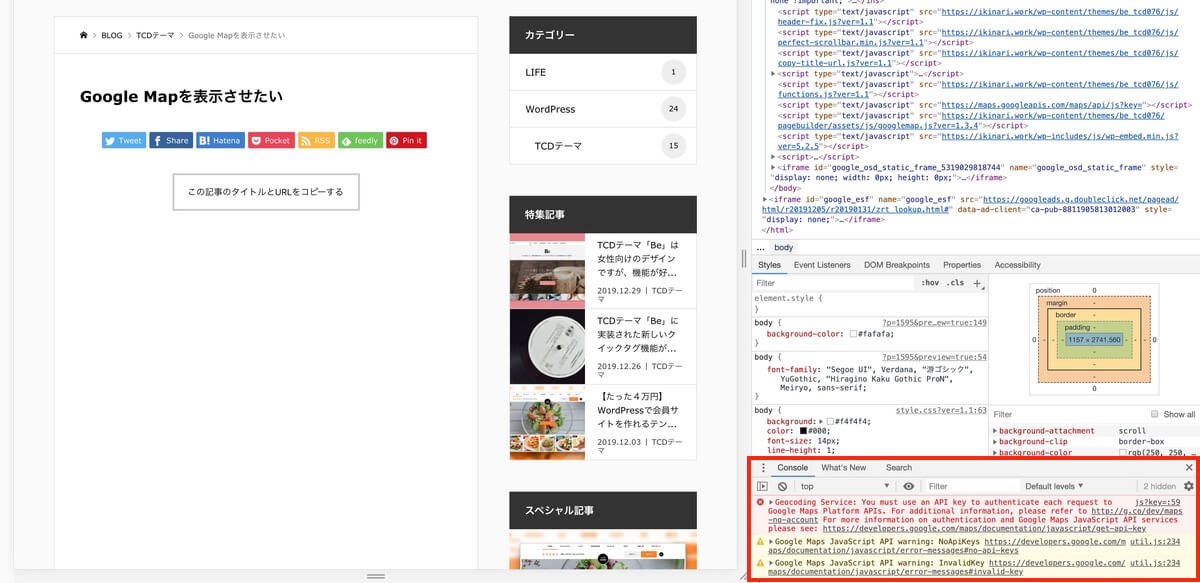
検証ツールの画面を開いたら下記のように画面右下に赤文字でエラーコードが表示されています。(表示されない場合は、Consoleをクリックしてください。)

このエラーコードの内容が分かれば、なぜ表示されていないのかを一発で把握することができます。下記に確認すべき項目とエラーコードをまとめましたので、内容を照らし合わせて原因を突き止めましょう!
Google Maps APIを有効化できていない場合
これ最も見落としがちなのですが、実はAPIキーの設定で「Geocoding API」と「Maps Javascript API」を有効化していないと表示することができません。
そのため、「Geocoding API」と「Maps Javascript API」が有効化されているか必ず確認しましょう。
「Geocoding API」を有効化できていない場合
エラーコード:Geocoding Service: This API project is not authorized to use this API. For more information on authentication and Google Maps JavaScript API services please see: https://developers.google.com/maps/documentation/javascript/get-api-key
このミスが一番引っかかりやすいです。
有効化していない場合は、「Geocoding API」の画面から「有効にする」をクリックしましょう。

「Maps Javascript API」の有効化できていない場合
エラーコード:Google Maps JavaScript API error: ApiNotActivatedMapError
https://developers.google.com/maps/documentation/javascript/error-messages#api-not-activated-map-error
有効化していない場合は、「Maps Javascript API」の画面から「有効にする」をクリックしましょう。

Google Mapのキーの制限に誤りがある場合
セキュリティ強化のためにAPIキーに制限をかけている方が多いと思いますが、キーを制限したことがきっかけでマップが表示されないことがあります。
キーの制限に誤りがある時は、一時的に「アプリケーションの制限」と「APIの制限」をなしに変更してマップが表示されるか確認しましょう。
制限をなしにした状態でマップを表示できた方はキーの制限に誤りがあるため、下記の項目を再度確認してください。
HTTPリファラー(ウェブサイト)の設定に誤りがある場合
エラーコード:Google Maps JavaScript API error: RefererNotAllowedMapError
https://developers.google.com/maps/documentation/javascript/error-messages#referer-not-allowed-map-error
Your site URL to be authorized: サイトのURL
HTTPリファラーに入力するWEBサイトのURLが間違っていますので「*」を正確に入力できているか確認しましょう。
基本的には下記の2つのどちらかなため、分からない方はどちらとも試してみてください。
- 一般的なWEBサイト:https://example.com/*
- サブドメインを使用している:https://*.example.com/*
APIの制限で「Geocoding API」を有効化していない場合
エラーコード:Geocoding Service: This API key is not authorized to use this service or API. For more information on authentication and Google Maps JavaScript API services please see: https://developers.google.com/maps/documentation/javascript/get-api-key
APIの制限で使用するAPIを選択しなければ、呼び出すことができません。
「Geocoding API」にチェックが入っているか確認してください。
APIの制限で「Maps Javascript API」を有効化していない場合
エラーコード:Google Maps JavaScript API error: ApiNotActivatedMapError
https://developers.google.com/maps/documentation/javascript/error-messages#api-not-activated-map-error
「Maps Javascript API」にチェックが入っているか確認してください。
Google Mapsの請求先アカウントを作成していない場合
エラーコード:Geocoding Service: You must use an API key to authenticate each request to Google Maps Platform APIs. For additional information, please refer to http://g.co/dev/maps-no-account For more information on authentication and Google Maps JavaScript API services please see: https://developers.google.com/maps/documentation/javascript/get-api-key
請求先アカウントを作成していないと、他の設定が全て正しくできていたとしてもマップを表示することができません。
必ず「お支払い」より、名前や住所、お支払い方法等を入力して請求先アカウントを作成してください。
Google Maps APIキーの入力ミスがある場合
上記の項目を全て確認してもマップを表示できない場合、APIキーの入力ミスの可能性が非常に高いです。
再度、APIキーをコピー&ペーストしてマップを表示できるか確認しましょう。
APIキーを入力していない
エラーコード:Geocoding Service: You must use an API key to authenticate each request to Google Maps Platform APIs. For additional information, please refer to http://g.co/dev/maps-no-account For more information on authentication and Google Maps JavaScript API services please see: https://developers.google.com/maps/documentation/javascript/get-api-key
所定の場所にAPIキーをコピー&ペーストして表示を確認してください。
APIキーを間違えている
エラーコード:Google Maps JavaScript API error: InvalidKeyMapError
https://developers.google.com/maps/documentation/javascript/error-messages#invalid-key-map-error
APIキーが間違っているので、コピー&ペーストに失敗していないか確認しましょう。(1文字でも間違っていたら表示されません。)
Google MapのAPIキーの設定は慎重に!
マップが表示されない時は、Google MapのAPIキーの設定を確認すれば高確率で解決することが可能です。
特にブラウザの検証ツールを使用すれば、早急に原因を見つけることが可能ですので、使用したことがない方もこれを気に挑戦してみるといいですね。
また、下記の記事にこのようなTCDテーマで起こりがちな不具合についてまとめてますので、ぜひ参考にしてみてください。



この記事へのトラックバックはありません。