この記事では、TCDテーマ「OOPS!」の機能や作例について紹介していきます。
実際に私も使ってみましたが、ランディングページの制作を考えている方にはぴったりのテンプレートだと思いました。
この記事を見れば、本当にOOPS!を購入すべきかどうかを決めることができるようになると思いますので、ぜひ最後まで見ていただけると嬉しいです。
TCDテーマ「OOPS!」は成約率UPに貢献
「OOPS!」は、商品やサービスを宣伝・販売したい方に最適なテンプレートです。特にトップページをランディングページ仕様にしたい方やCTA機能をガンガン使って成約率を上げていきたい方にはぴったりですね。
コーポレートサイトとしても使えますが、商品を売り込みたい、見込み客をゲットしたいというような目的でWEBサイトを制作するのであれば、「OOPS!」はかなりオススメです。
TCDテーマ「OOPS!」の作例を4つ紹介
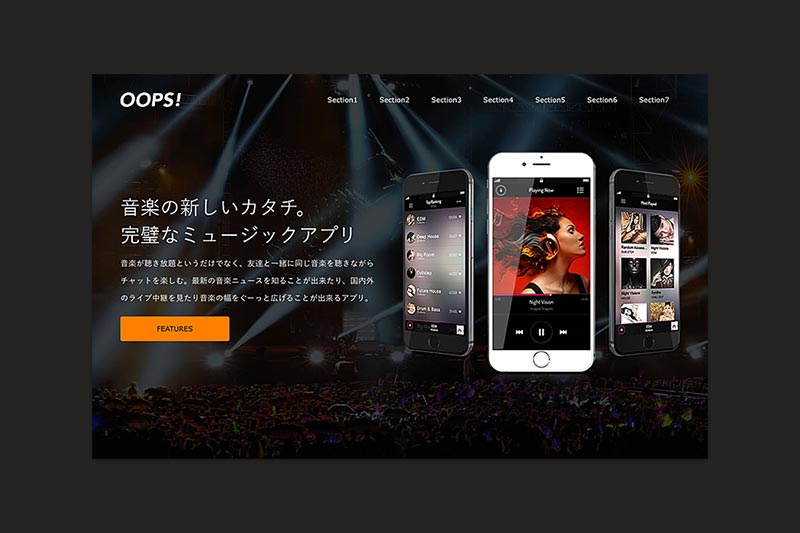
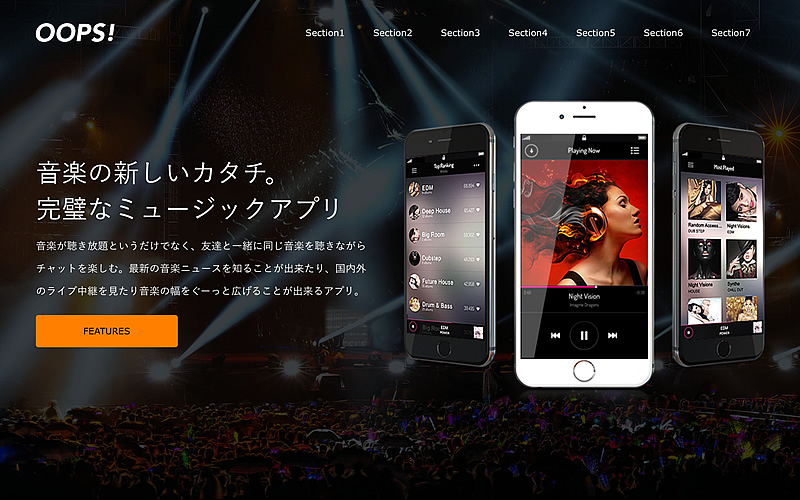
それでは「OOPS!」を使った作例を見ていきましょう。
ランディングページ以外の使い方をされている方も多いですね。
下記に4つ作例を紹介してますので、ぜひ参考にしてください。
CtoCサイトが構築できるサービスの販売サイト
 出典:Mallento
出典:Mallento
スペシャルティコーヒー専門店の店舗サイト
コーポレートサイト
ピクルス専門学校のホームページ
どれもかっこよく仕上がっており、テンプレートを使って作成したとは思えないですね。これでどんなサイトを制作できるのかある程度想像できたんじゃないでしょうか。
デモサイトを見るとかなりクールな印象が強かったのですが、コーポレートサイトから飲食店まで幅広い用途で使えそうです。
TCDテーマ「OOPS!」のネット上での評判
商品を購入する前は、評判が気になるものです。TwitterでOOPS!のつぶやきを探してみましたので、ぜひ参考にしてみてください。
本日oopsを利用しピクルス専門学校のサイトをオープン致しました!
ほぼカスタマイズなしです。テンプレだけでとても使い勝手がよく高品質なサイトが二週間でつくれました。https://t.co/AUjMCmMDD1— 萩野菜ピクルス(🥪テイクアウト有) (@hagi_pickles) October 16, 2018
WordPress用のランディングページ作成する有料テーマ。TCDのOOPS!がカッコよくて使い勝手が良さそうなのだけど、いかんせん19,800円という金額で悩み中。
仕事で使うから経費でいけますけれども、悩むね。https://t.co/TiZRkHEVDu
— 赤ペソ先生 (@spinf60) August 31, 2017
【これまで使ったWPテーマ】
•ストーク
•アトラス
•TCD beauty
•TCD OOPS
•simplicity
•cocoon個人的にはOOPSとcocoonは良かった
— 小野島 聡 (@SOONOJIMA) December 7, 2019
OOPS!わりと好きなんですよ☺️
雑記や比較サイト向けというよりは
「とにかく特定のこの商品(サービス)を紹介したい!」
という方向けかも?ヘッダー周りと画像の表示方法がお気に入りhttps://t.co/QsDOfVikq9#マニアックなテーマをおすすめする会#TCD
— ひろ (@hirocho324) November 19, 2019
OOPS!って割と前にリリースされたテーマなんですが、結構人気みたいですね。
確かにこの商品・サービスを売りたい方や紹介したい方向けだなと思いました。
TCDテーマ「OOPS!」の機能をみていく
それでは、OOPS!の特徴的な機能を見ていきたいと思います。
様々な機能が実装されているのですが、私が使ってみた中で特に実用的だなと思った機能は下記の5つです。
- コンテンツビルダー
- ページ内リンク
- 1カラム(サイドバー無し)
- CTA機能「マーケティング」
- レビュー投稿機能
特に上記のCTA機能は、商品・サービスの成約率を大きく上げるために大切な機能ですので、購入した際はぜひ使ってみてほしいなと思います。
「OOPS!」の機能①「コンテンツビルダー」
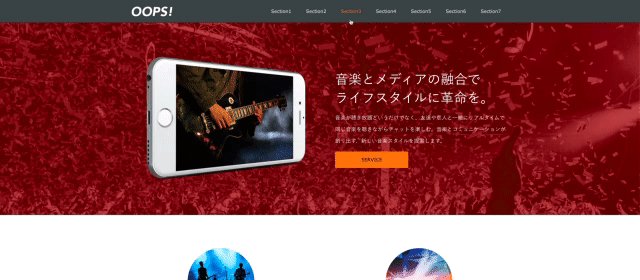
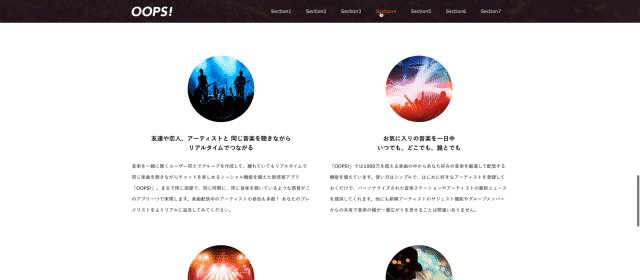
OOPS!にはコンテンツビルダーが実装されているので、専門的な知識がなくても自由なトップページを構成することが可能です。
特に「ショーケース」コンテンツは、背景画像の上に画像(背景透過画像推奨)やテキストを組み合わせるシンプルなものですが、いい感じにキマリやすいのでオススメです。デザインが3種類用意されているところも嬉しいです。

コンテンツビルダーについて詳しく知りたい方は下記の記事もどうぞ!

「OOPS!」の機能②「ページ内リンク機能」
メニューをクリックすると特定の位置までなめらかにスクロールして移動するという動作を見たことありませんか?

OOPS!はそのようなページ内リンクを簡単に実装することが可能です。
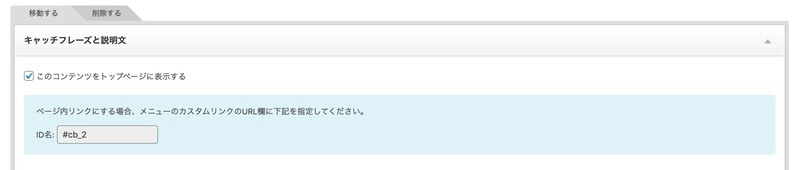
OOPS!のコンテンツビルダーの各コンテンツには下記のようにIDが自動で振り分けられ、そのIDをグローバルメニューのURLに設定するだけで実装できちゃいます。(アニメーションも自動で付与)

さらにトップページと下層ページで別々のグローバルメニューを設定することができるので、トップページはページ内リンクにしておいて、下層ページは一般的なものにしておくことも可能です。
「OOPS!」の機能③「全ページ1カラム」
OOPS!は全てのページが1カラムとなっていますので、サイドバーが存在しません。
今どきのデザインは1カラムのものが多いので、おしゃれにキメたい方にはぴったりですが、どうしてもサイドバーが必要な方は注意しないといけないですね。
また、サイドバーがない代わりに記事下にウィジェットを配置できるようになっています。

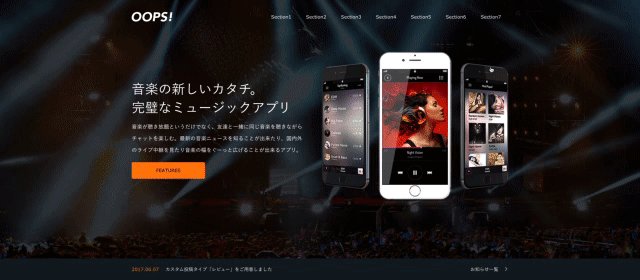
「OOPS!」の機能④「CTA機能」
OOPS!の売りは、CTA機能「マーケティング」じゃないでしょうか。
具体的には、記事下に任意のコンテンツを挿入する、フッターバーを画面下に固定表示させてPRすることが可能です。
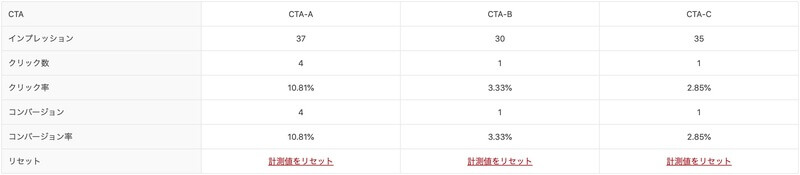
この機能を使用することで、よりユーザーに認知してもらい、アクションをさせやすくなります。さらに便利なのがCTA機能で配置したコンテンツのインプレッションやクリック率等を計測する機能です。

サンキューページ等に用意されたコンバージョンタグを貼り付けるだけで、上記のようなデータを管理画面から閲覧できるようになります。表示するCTAはランダム表示にすることもできるので、ABテストを行うこともできますね。
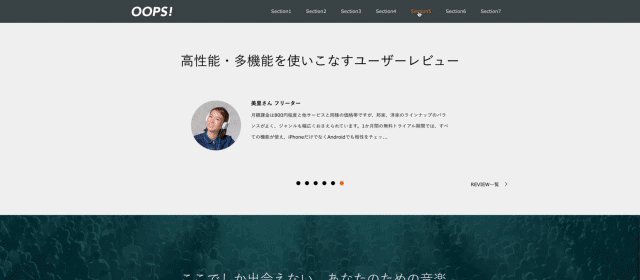
「OOPS!」の機能⑤「レビュー投稿機能」
OOPS!にはカスタム投稿「レビュー」が実装されていて、ブログを書くのと同じようにレビューを記載することが可能です。
モノを買う際に商品の評価が気になる方は多いと思うので、レビューを表示させることはユーザーを安心させることに繋がります。また、評価以外に実績等を掲載してもいいかもしれません。(◯◯TVに取り上げられました等)

TCDテーマ「OOPS!」はこんな人にオススメ
今回はTCDテーマ「OOPS!」について紹介しました。まとめると下記の方にオススメです。
- 商品・サービスを販売したい
- ランディングページ仕様にしたい
- サイドバーが必要ない
- CTA機能を使って成約率を上げたい
- デザインが気に入った
個人的に「OOPS!」はランディングページに最適化されたテンプレートだと思うので、コーポレートサイトは別で制作し、商品販売ページは「OOPS!」を使って別で制作するのもアリかなと思いました。
もし、コーポレートサイトを検討されている場合は「FAKE」というテーマもオススメですので、下記の記事を参考にしてみてください。